Doing e-commerce is all about visuals, so, you could say that operations is the brain and artwork is the hands and feet.
You have to know, a detail page complete production process, is divided into: design and production, 2 work to complete.
Design is the copy planning and layout of the images.
Production is the layout and processing of graphics and text in accordance with the requirements of planning.
So, the detail page production is done by the operation to complete the design work, the artwork to complete the production work.
Simply put, this is accomplished through four steps: identifying selling points, analyzing selling points, screening selling points, and designing selling points.
Many people have found the selling point, but the selling point needs to be displayed in the details page through what kind of copy? How does the copy need to be laid out on the detail page? How to find an artist to create the detail page?
Of course, as an operation, creating a detail page doesn’t require going through the whole operation from design to production.
But it needs to be in control of the direction of the production.
Therefore, a qualified operation, but also to have a solid detail page design capabilities, you need to put your copywriting ideas and planning ideas, written in the “sketches”, so that the artisan can know your ideas, in accordance with the ideas you provide production.
So, basic selling point extraction skills, copywriting skills, sketching and designing skills, you have to have.
Otherwise, you won’t be able to hook up with your beauty queen sister for the rest of your life …… Not true!!!
Actually, that’s right, that’s the basic design skills and basic conversation skills that must be mastered.
Let me put it this way: “Complicated processes are simplified, detailed tutorials are step-by-step”:
How do you design a detail page without knowing how to design an operation?
As you’ll see at first glance, to master basic sketching and designing skills, you’ll need the following three steps:
Step 1: Write copy with reference to your peers’ detail pages
In the last issue of selling point analysis, I was to “children’s face cream” as an example, this is not, spring is coming, everyone likes to outdoor travel, “tent” search heat must be high.
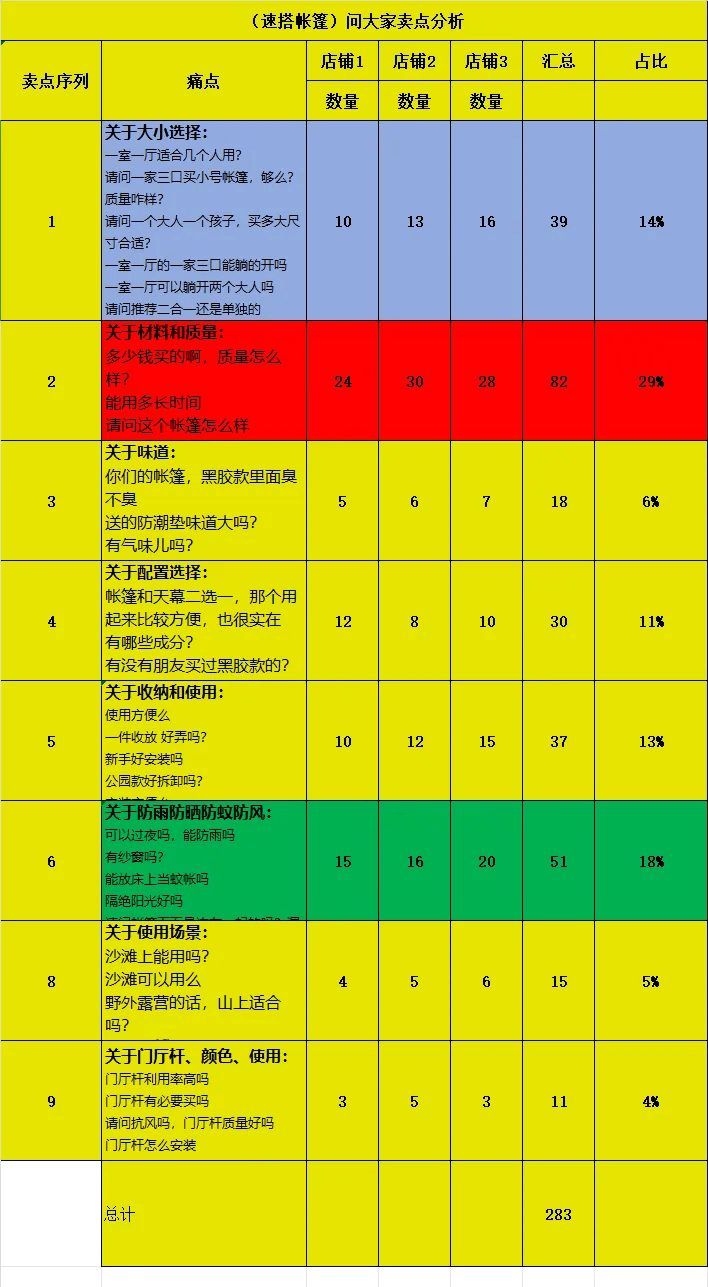
This time, I’ll use the example of “Quick Pitch Tent”, but I’ve already identified the selling points of “Quick Pitch Tent” according to the previous method of analyzing selling points.

Among them:
Tier 1 Selling Points: It is the material and quality of the tent that is asked about, accounting for about 29% of the questions, which I’ve identified with a “red background”.
Secondary Selling Points: It is about rain, sun, mosquito and wind protection, which accounts for about 18% of the total, and I use “green background” to identify it.
Tertiary Selling Points: It is about the choice of tent size, which accounts for about 14% of the total, and is identified by the “blue background”.
There are other little selling points that I didn’t exactly list, here’s just a demo.
Of course, there are other issues, such as: the use of the scene, the use of accessories, storage, etc., are buyers concerned about, but also more, these selling points we can mention in the back of the details page layout.
This step isn’t about analyzing selling points though, it’s about downloading the detail pages of your peers.
Also first in accordance with the sales order, looking for row 10-20 of the goods, but the specific number may not want so much, generally find 10 or less on the line.
I used the store a visual tool to download, first installed, click on the product to enter, download the “mobile main picture and detail page”.

After downloading it locally, the next step is by referring to these peer product detail pages and combining them with your own product’s selling points.
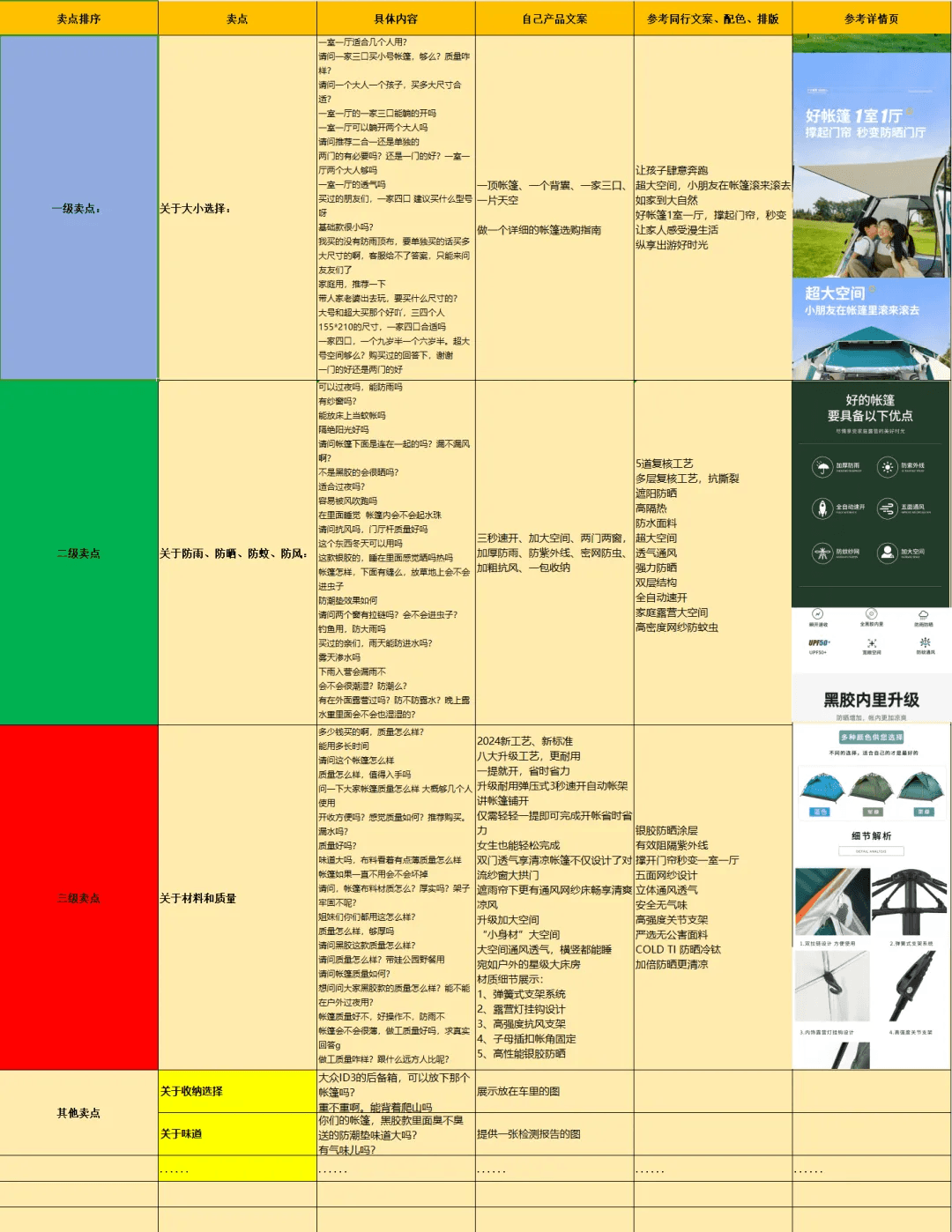
Write the detail page copy for your product as follows:

I mainly work on copywriting for primary, secondary and tertiary selling points in comparison to my peers.
I’ll explain the planning of the copy in more detail later.
Step 2: Refer to the detail page layout and make a sketch
Why should you refer to the layout of your peers?
Because the peer detail page layout, are after countless buyer browsing experience real test filter, you do not need to redesign.
A new layout, otherwise your so-called “original” design, only you like it, because it has not been tested by customers. You just need to follow the layout of the “original shot”.
The point of sketching is to get your copy where it should be and the merchandise image in the order it should be.
What’s more important is that the artisan can know your design ideas and design according to this set of ideas in order to improve the design efficiency.
Currently, the easiest way to draw sketches is still to use excel.
Then I will divide the detail page into multiple screens to give you one by one to do the analysis:
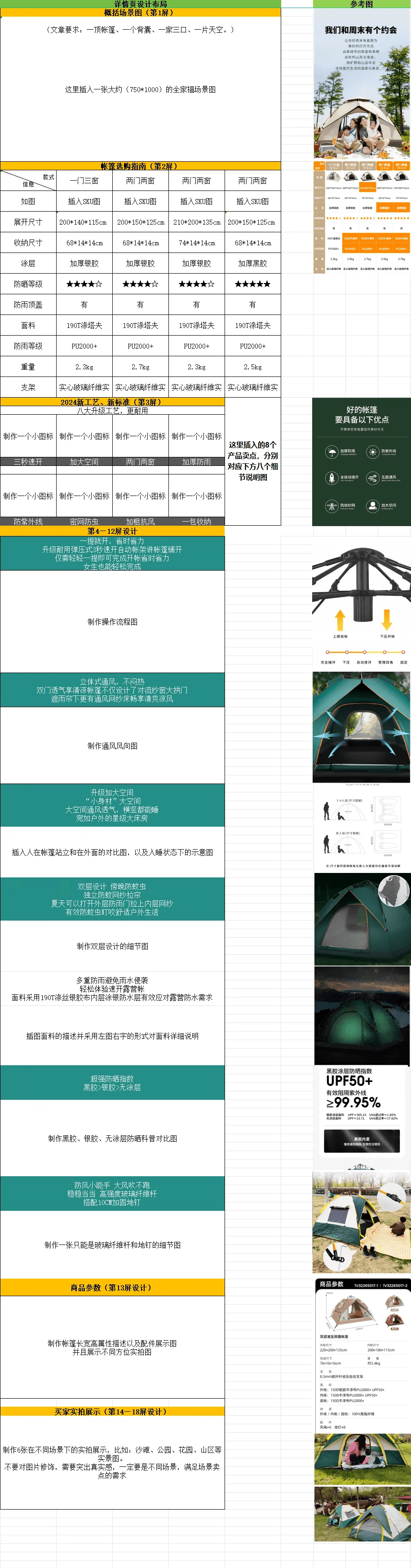
Screen 1 design: generalized scene graph
Because we filtered out the first level of selling point is about “fast pitch tents” quality ask a lot, but we in the details of the page layout of the first screen is certainly not a come to say how the quality of their own.
From the customer’s point of view, they definitely want to see the overall appearance of the product’s image and usage scenarios first.

So, I added the copy:“A tent, a backpack, a family, a sky,” to summarize.
Not only the description of the applicability of the crowd and storage convenience, “a piece of the sky” of the text in combination with the picture display can also increase the mood.
The main thing is to bring in the user’s emotions first.
Screen 2 Design: Tent Selection Guide
You have to know, customers are shopping, but also in the comparison, the so-called comparison, is not good decision-making, in fact, “speed tent” are homogenized, long is also similar, the user also knows.
Moreover, when we filtered the selling points, we found that users were more concerned about the choice of “tent size” and had more questions, so in order to reduce the user’s decision-making time and retain users.

Then on the 2nd screen, I made a table design to list the data of the tent’s size, material, applicable population, etc., so that the customer can see it at a glance, which reduces the user’s purchasing decision time, and can also increase the page stay.
This is a point that most businesses fail to make.
This is much better than displaying the specifications on the SKU, because some words are many, SKU does not show the complete, the mouse is put up to get the line, and SKU layout is more confusing, the user is difficult to choose.

So it is recommended to do a good job in the details page specification form display, so that users can see, to do a psychological number after the SKU directly to the choice is better.
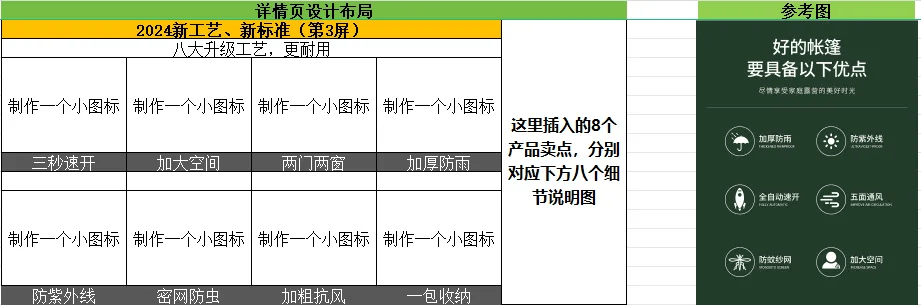
Screen 3 Design: Selling Points Summary Display
The third screen will start to introduce the user to pay attention to the “tent” rain, sun, and other issues, and why waterproof? How to waterproof?
It should definitely be shown in conjunction with the materials and structure, so questions about materials and quality can also start to be detailed here.
In designing the layout, refer to the way most of your peers have articulated it:

1, three seconds to open: reference to peer “automatic open” text, that must be measured by the specific time in the end how long, in order to allow customers to have the actual feeling, “three seconds to open” is the answer.
2, increase the space: reference to the peer’s “space for many people” copywriting, I use to increase the space, can let the user more space association, specific to the 3 people or 4 people can be accommodated.
3, two doors and two windows: reference to peer “double door breathable” text, breathable of course is the door and bed together to describe the line, of course, your product must support this function can be, need to follow the specific characteristics of the description.
4, thickened rain: reference to peer copy “waterproof rain”, rain at the same time certainly rain, so there is no need to repeat, but add a material thickening, you can make customers feel more value for money.
5, UV protection: In the specific elaboration of the time, through the introduction of the specific thickness of the material and the number of layers of the material, to explain how to prevent ultraviolet rays.
6, dense mesh pest control: reference to peer “anti-mosquito screen” copywriting, the pest control net more specific, through the direct introduction of dense mesh pest control, and in the back of the picture description of the introduction.
7, bold wind: reference peer “strong wind” copy, and “increase the space” the same reason, in the peer product introduction, you have to use “more The word “more” to emphasize that my products are always a little stronger than others.
8, a package of storage: reference peer “portable storage” text, in the end, how portable, there must be a specific quantitative, followed by a model back up the picture display, more will have intuitive feeling.
PS:** Through the comparison of competing copywriters, also combined with the actual situation of their own products, in the copywriting to achieve the “people have my superiority” principle, through the details of the description of the text to solve the customer’s most concerned about the actual problem. **
The 3rd screen is designed to summarize the main features and selling points of the product, paving the way for the introduction of the specific structure and quality of the product that follows.
Here, in the design of the first 3 screens, we will be able to have the primary, secondary and tertiary selling points that we have filtered out before, and this is what we need to focus on taking care of.
In the later 4-12 screen page design we mainly focus on the product detail introduction.
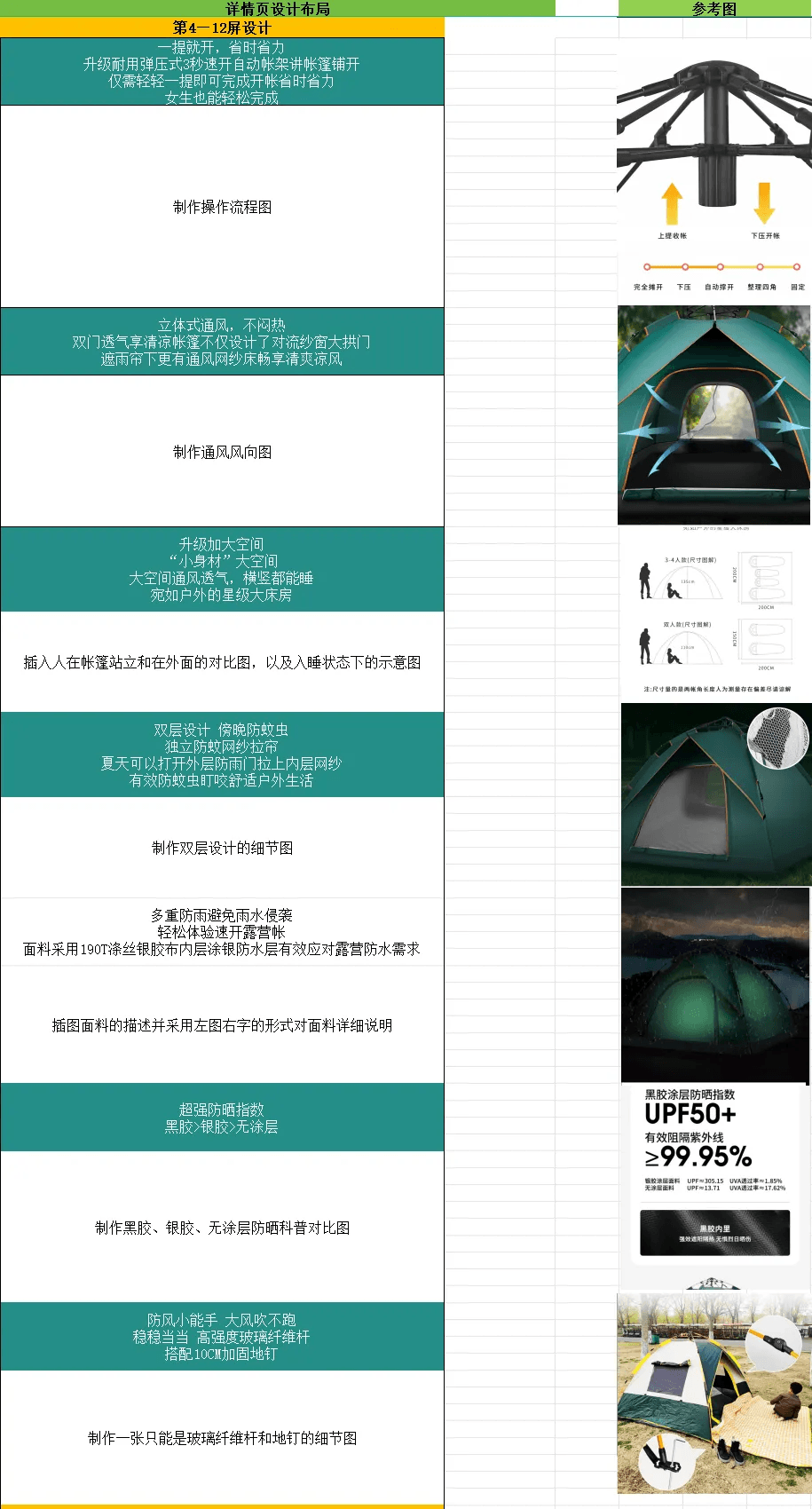
Screen design 4-12: Selling point detail display chart
The page of the 4th-12th screen mainly unfolds the detailed descriptions of the 8 selling points in the 3rd screen, which are mainly reflected in the copy descriptions, as well as in the display of product details.
The main test is the layout of pictures and text, this will need to communicate with the artwork more and how to layout is good only, in the layout of more reference to the peer graphic layout, it is recommended that the early stage of more imitation.

PS: In the specific introduction of the product selling point, must be combined with the actual situation of their own products as far as possible to achieve: “no one I have” principle.
For example, in our pre-selling point screening, we are more concerned about the “flavor” is also a selling point.
If you have the resources, you can take out your “test report” and show it during this step of the design process to increase trust in your product.
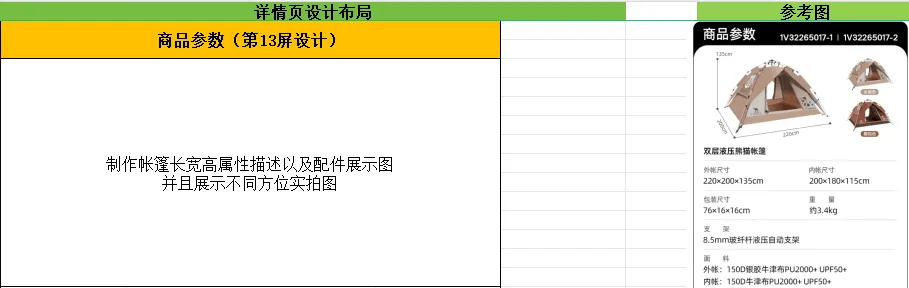
Design of screen 13: display of “tent” parameter configuration
The main display of the product’s various parameters, materials, accessories, etc., and a specific description of these parameters.

Let customers have a specific description of the length, width and height of the unfolded state of the product, and have a clear and complete understanding of the “quick-open tent” in comparison with the “Buying Guide” in the front.
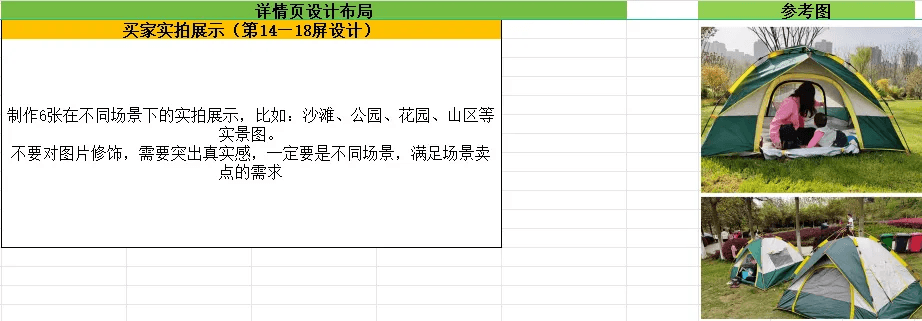
Design of screens 14-18: display of actual product photos or case studies
According to the demand, you can show the front, back, left and right pictures of “Quick Open Tent”, as well as the case of various scenarios under the application of the real picture.

Personally, I think it’s better to show real life pictures because we are screening for selling points.
Some customers are asking whether it is possible to build and use on the beach, park, grassland, so it is convincing to show the real picture.
So, according to this design step, I complete the design layout of the complete detail page of my “Quick Pitch Tent” as follows:

In the details of the structure of the page, 80% of the main reference is still the structure of the peer group, the multiple peer stores have the module, not the module, according to the screening of the selling point of the combination of design.
Therefore, the design of the details page, we can not pursue the “original”, at least in the structure, we are not very different.
The difference is just in the difference in the copy description and the pictures.
Step 3: Get an Artist to Draw
At this point, you can take this nanny “design sketch” process, you can talk to the beauty sister.
Of course, the sketch I made above, I focused on highlighting the copy and the overall content structure, but the performance in the graphic layout is not good enough, but this is what the artwork has to do, and also we need to communicate with the artworker to pay attention to the following 3 points in the production:
1: Graphic Layout
The graphic layout is about the readability of the text and the high correlation with the product image, which belongs to the details of the details.
But the product details page does not have profound graphic layout skills, as long as the reasonable display, convenient for customers to browse on the line.
2: color scheme
The color layout is definitely prioritized over product color matching on, for example: yellow brackets for tents and lime green rain shelters.
Then the use of the background color must also be in line with the matching principle, so that the overall style of the details page and the product more in tune.
3: Presentation effects
As long as the design of the details page can fully meet the security requirements of the operation and the purpose of the presentation, even if it is completed.
More details of the design issues, should not be difficult, these need to operate and artwork in the communication details to do more work, here will not be described.
A couple of other things to keep in mind when creating a detail page is this:
1: Do not come up to do the original, because the reference peer details page production method, is already a large amount of data to support, in line with the public’s browsing needs, so the preliminary imitation on the line.
2: be sure to give the artwork reference chart, most artworkers are just tools people, just the design software and color matching is very proficient, but for the copywriting and customer needs to grasp, not as good as the operation, so the need for a reference chart to the artwork, the reference layout and color layout and so on.
3: avoid a lot of repeated changes, for the operation, must accurately refine the product selling points and copy, for the artisan in addition to the design of a beautiful, but also suitable to give their own design suggestions, and not entirely in accordance with the operation of the idea, if you have a better idea, senior artisan are know a little bit of the operation, you have to know.